Create an Enterprise Search Web Part for Modern Pages
- Carlos Montilla
- Dec 5, 2017
- 9 min read
As of this posting, Microsoft has not offered a solution for leveraging your classic enterprise search in modern pages or modern pages for enterprise search. I’m sure this is on their list of To-Do’s but I’m I didn't want to wait.
I wanted this…

The enterprise search web part should take the value you enter and send it to the results page with the value of the input entered as the keyword parameter ‘k’ in the query string. In this example I am entering “holiday calendar” and it is opening up my enterprise search page.

If this is what you are looking for with modern pages, then read on!
My first go-to solution in this situation in the past would be the content editor web part, but that is no longer possible. Microsoft now says that if you want to create a web part for modern pages you will need to use the SharePoint Framework. This tutorial will show you how to create a web part for modern pages using the SharePoint Framework, otherwise known as SPFx.
The first time I looked at the Modern Framework it brought back memories of web services. I’m not talking about the sleek and versatile REST api’s (haha). I’m talking way back to SOAP (or even RPC)! I remember working with it and saying to myself that I would never be able to code with this at a replicate-able efficiency. While I’ve been able to get past a ‘crawl’ to maybe a ‘walk’, I still find it challenging. Please follow the steps carefully. I will try and highlight where I got stuck so that you can avoid my pitfalls.
Level of Difficulty is 7 out of 10 for dabbling coders (10 out of 10 if you don’t read the instructions carefully.) If you have read this far, come on - you can do this!
Here are the stages of this process:
Stage 1 - Install the Framework
Stage 2 - Create a new web part project
Stage 3 - Modify the Code
Stage 4 - Build and Test
Stage 5 - Deployment
Stage 1 - Install the SharePoint Framework
Time – 15 minutes
Here is the link to an overview of the framework. This is the starting point I used for building this web part.
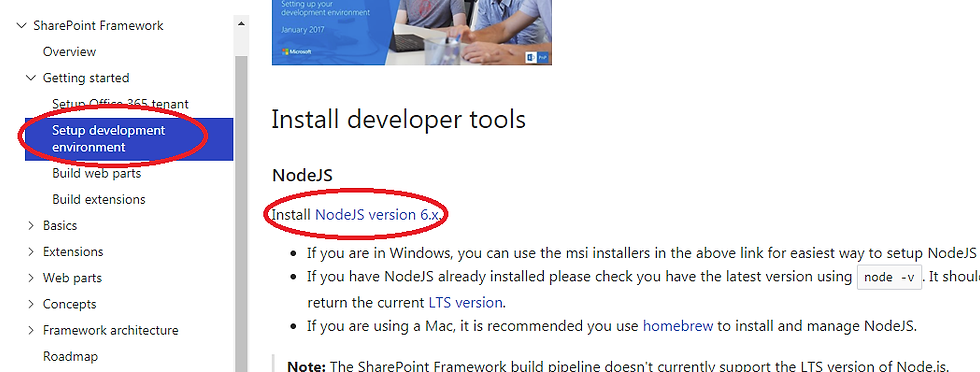
Look for the “Setup development environment”. Follow the instructions to the letter and note that it might change by the time you read these instructions. The image below will take you to a list of different install programs depending on your operating system. Install the version identified and do not try and install a ‘newer version’!. (My pitfall #1.)

The instruction also tell you to install ‘Yo’ and ‘Gulp’ followed by installing the “SharePoint generator”. This is pretty straightforward and are needed for creating your web part.
npm install -g yo gulp
Install the SharePoint generator
npm install -g @microsoft/generator-sharepoint
There is also a step to install a certificate on your local server in the instruction.
gulp trust-dev-cert
At this point you can go through the rest of Microsoft's HelloWorld tutorial or continue with this tutorial.
Stage 2 - Create a new web part project
Time – 10 minutes , 5 to prepare the ingredients (prompts), 5 for baking (code generation)
The next step is found here.

You will be following the steps for creating the HelloWorld web part, but we will be changing the name to match our search web part. In this case, I will call it ‘searchlink-webpart’.
From PowerShell go to the directory that you want put your code. (Pitfall #2 – Don’t use a OneDrive synced folder because it doesn’t sync all the file types. I didn't think it would work but I had test it because I like to make things more difficult.)
(Pitfall #3 I did not use the Window PowerShell ISE because wasn’t properly displaying the color formatted output or handling the up and down arrows in the command-yo line prompts.)
Make the directory for your application and change to that directory:
md searchlink-webpart
cd searchlink-webpart
You will then run the ‘yo’ command to run the SharePoint generator. This generator will take the name of the current folder as the web part name and use it throughout the code that it generates.
yo @microsoft/sharepoint
Here are the prompts:
Accept the default searchlink-webpart as your solution name and choose Enter.
Choose SharePoint Online only (latest), and press Enter.
Select Use the current folder for where to place the files.
Choose N to require the extension to be installed on each site explicitly when it's being used.
Choose WebPart as the client-side component type to be created.
The next set of prompts will ask for specific information about your web part:
Enter SearchLink as your web part name and choose Enter.
Enter SearchLink Launcher as your web part description and choose Enter.
Accept the default No javascript web framework as the framework you would like to use and choose Enter.
This process creates a complete web server application in this folder and updates all the references to your application name so it will take a while (minutes) and it will be huge! Here is the what my folder looks like.

If the stars all align, you should see something like this.

The application you have just created is the same as the HelloWorld tutorial but with your application name. If you want to test this out before making the changes in the next step, feel free by running:
gulp serve
Stage 3 – Modifying the Code
Time – 10.0 minutes – (not including typing mistakes, move the decimal place to the right if you do (or two if I did.))
Here is where the magic happens. The code needs to be update and the replacement code can be found below. FYI, I am using Visual Studio Code because it is simple (enough), it opens the complete project, and it’s free. From the menu, imply go to “File”, “Open Folder” and select your project folder.

Here are the three files we are going to update:
SearchLinkWebPart.ts SearchLinkWebPart.manifest.json en-us.js

File 1 - Changes to the SearchLinkWebPart.ts
Part 1
The ISearchLinkWebPartProps interface need to be updated from “description” to “searchURL”
Before: description: string;
After searchURL: string;
Part 2
In the render function, we need to replace the description and link with an html form for inputting the searchURL parameter.
Before:
After:
The first <p> tag is for testing so you can see the property changing as you enter the search URL. When you edit the property, you will see this updated in real time. Pretty cool! You can just delete this before you deploy.
The form tag is just an input field where the action parameter is the URL for the search page. “k” is just the parameter to be past as a query string at the end of the URL. I am using “_self” to open the page in the current window but you can use “_blank” to open the URL in another tab.
Note: Since I am using the Enterprise search, using ‘_self’ takes the user to a separate site collection that is still using the classic pages. This means we can use JavaScript in a CEWP to get a user back to the page from where the search was page was launched. To do this, please see my very old post “SharePoint 2013 Enterprise Search Go Back – Revisited”.
Part 3
The getPropertyPaneConfiguration function needs to be updated from “description” to “searchURL”.
Before:
PropertyPaneTextField('description', { label: strings.DescriptionFieldLabel })
After:
PropertyPaneTextField('searchURL', { label: strings.DescriptionFieldLabel })
Here is what your SearchLinkWebPart.ts should look like:

File 2 - Changes to the SearchLinkWebPart.manifest.json
Here we will change the properties section from “description” to "searchURL".

File 3 - Changes to the en-us.js
Here we will change the properties pane labels.

Stage 4 - Build and Test
Time – 5 minutes
Then from the PowerShell command line navigate to your applications directory and execute the following command.
gulp serve

This boot up a local server and open a browser to a modern page where you will be able to add your web part to the page.

You can then edit the properties field “URL of Search Page” to be the URL of your enterprise search page.

You can now close the properties window for Search Settings and click on Search. Your page should now open to your enterprise search page with the search string from the input field as the “k=” parameter in the URL.
https://sp.sp.com/esearch/results?k=mysearchstring
Stage 5 – Deployment
Time - 15 Minutes
This next step was probably the most challenging for me. The Microsoft tutorial want you to use Azure or Office 365 storage to serve up your CDN where you will deploy your assets. There are two good reasons for doing this, that I can surmise. One would be a single location for deploying your application assets. This would be helpful for an application used across multiple site collections. The second reason is stated as optimization you get using a CDN. I have to scratch my head at that because in this case it is just about 11 kb of data for my ‘application assets’. (Also, the Office 365 storage approach uses a SharePoint library anyways!)
So here are the three ways to deploy to the assets:
3. Deploy to SharePoint (continue reading…)
Now, the tutorial mentions that you can use SharePoint for holding your application assets but it doesn’t tell you how to do this. The instructions below explain how accomplish option 3 and deploy the assets to SharePoint. Figuring out how to do this is what took me a long time. (Along with a gulp issue I will address as well – and the fact that this is the first time I’ve used gulp.)
Deployment will include these three steps
Modify the reference to the ‘assets’.
Build the files.
Deploy the application.
Add the application to your page.
Step 1 – Modify the reference to the assets.
Back in the old days, you could just compile an application into one file and the world was whole. Not today. Your web application now requires you to put some of your files in all these different nooks and crannies. In this application I am putting these required files in the same site collection I will be using the application. The example location will be:
https://sp.sp.com/sites/MySite/CDN/SearchLink
Where CDN is a SharePoint library in “MySite” and “SearchLink” an empty folder in this library. It should be in the same site collection as your application because it is not in a true CDN where the file would be accessible to everyone (public). Because of this, if you are going to use the web part in multiple locations, you might need to deploy to each site collection where you want to use it. (I haven't tested and I don't know all the mechanics.)
The file you need to change will be in the "/config/" folder and is called write-manifests.json. Update the "cdnBasePath" to the URL of the library where you assets will reside.

Step 2 – Build the files
This is where you tell GULP to build the files for your deployment. This is where I had some problems.
(Pitfall #4) In the course of testing, running gulp server created some files with reference to your localhost server. While I was running the commands for my build, my change to the reference to that assets location was not updating. This was very frustrating because I couldn’t find where I was doing something wrong. After a number of Google searches I came across someone with a similar issue that has to do with gulp not replacing the existing build files.
To get around the issue you’ll need to run a “gulp clean” command to clear out the existing files. Here are the commands to build your files.
gulp clean
gulp bundle --ship
gulp package-solution --ship
Step 3 – Deploy the Application
For more detailed instructions, you can review the Microsoft's page on deploying the app. Here are the steps I took.
From the SharePoint admin console, select ‘apps’, ‘App Catalog’, ‘Apps for SharePoint’.
You can drag and drop the application package called ‘searchlink-wpbpart.sppkg’ located in the “/sharepoint/solution” folder into the Apps library. It will ask you if you trust your “searchlink-webpart-client-side-solution”.
In the window you will see “This client side solutions will get content from the follow domains” where you should see the URL of CDN entry you set in Step 1 (example – ‘https://sp.sp.com/sites/MySite/CDN’).

The list should now look like this:

Next, you will need to deploy your ‘assets’ to your CDN location. In the ‘temp/deploy’ folder, you will find three files. Drag and drop these three files to the library you specified for your CDN in Step 1.

Step 4 – Add the Application to your page
Home stretch folks! When you edit your modern page you should see your new web part available. Add it to your page.

You can now edit the web part and add your search page URL in the properties panel.

Next Steps
You now have a search web part. While creating this I thought of other enhancements like defining additional parameters for the query string or making the input target dynamic. Hopefully you were able to get your application up and running and understand the basic steps in build a web application and, in turn, building the confidence to move forward with the SharePoint Framework.
Cheers,
Carlos


コメント